How does the plugin work?
The Sylius Catalog plugin offers extended functionality that can boost sales on your eCommerce platform by providing specific product catalogs tailored to your business needs.
Catalog Plugin can be used for e.g. to suggest products in promotion during Black Friday, suggest complementary products, suggest products that fit together, and much more!
<div class="rtb-text-box is-blue-200">You can find the SyliusCatalogPlugin on our GitHub >></div>
Why is it worth implementing a catalog plugin?
- Boost average cart value,
- Boost complementary sales for products,
- Suggest best-selling products to the customers,
- Highlight the products you want to sell,
- Integration with Doctrine and Elasticsearch.
Key features for product catalogs
- Date and time display limitation,
- Custom template rendering,
- Limit number of the product displayed in the catalog,
- Sort product in the catalog by:
- Cheapest
- Most expensive
- Newest
- Oldest
- Bestsellers
Choose products displayed in the catalog by 3 filtered rules:
- Name
- Price
- First variant price greater
- First variant price greater or equal
- First variant price smaller
- First variant price smaller or equal
- Taxons (e.g. Black-Friday)
Additionally is available to choose how those rules are connected by two operators:
- [And] - All of the added rules must match
- [Or] - At least one rule must match
Each catalog have a Name (which is displayed on the front side to the customers) and Code (used by Twig function bitbag_render_product_catalog)
Plugin Configuration
Plugin configuration is available in Sylius Administration Panel in the left sidebar by clicking Catalog in Catalogs section.

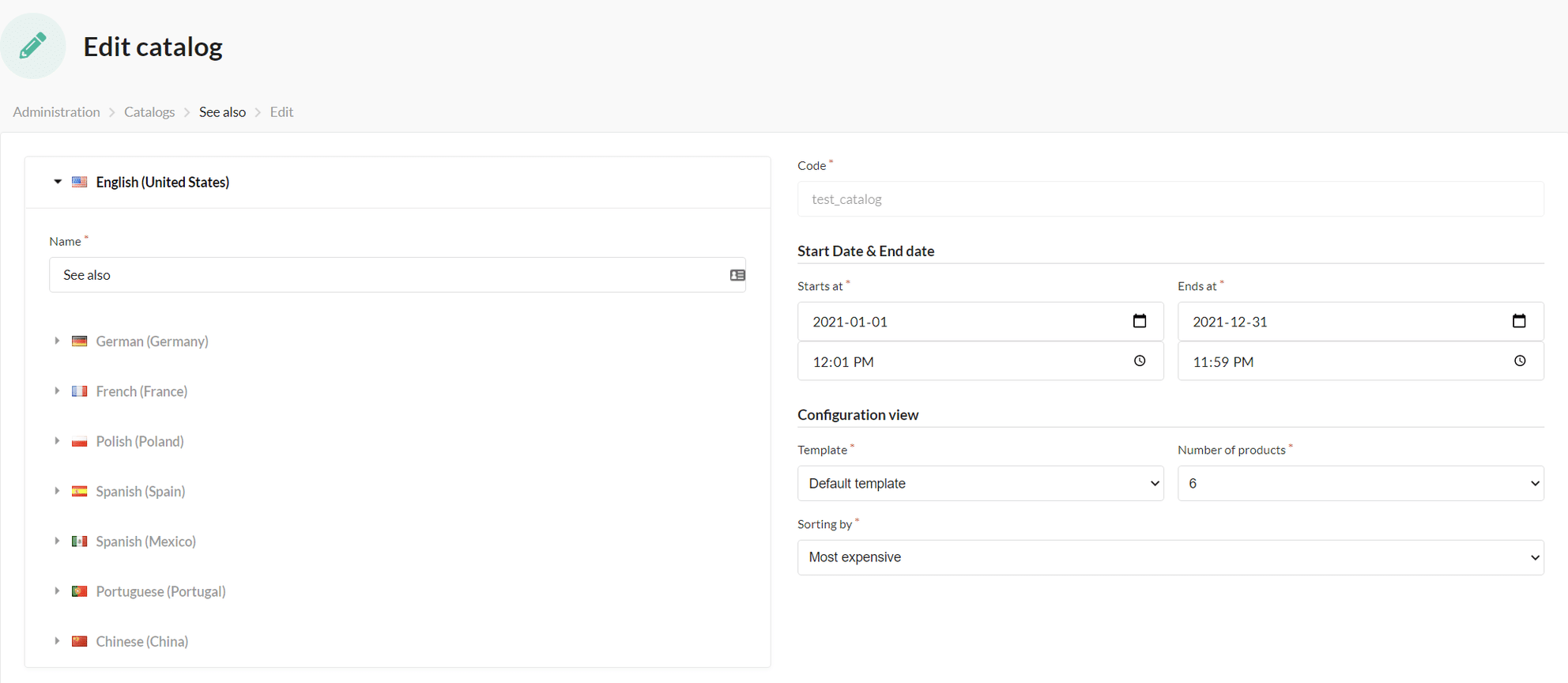
Step 1 - Setup basic catalog configuration
Define Name and Code, Start Date & End Date*, Template*, Number of products, Sorting strategy.

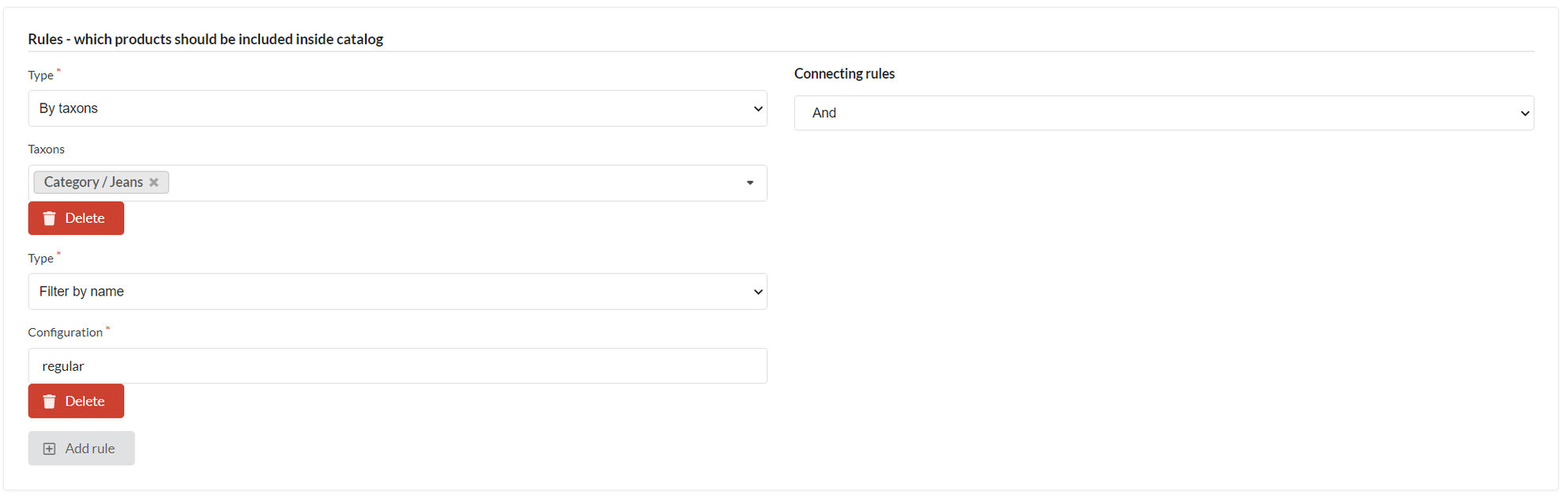
Step 2 - Define which products should be displayed inside the catalog
In our case, we would like to display product in the Jeans category with name regular.

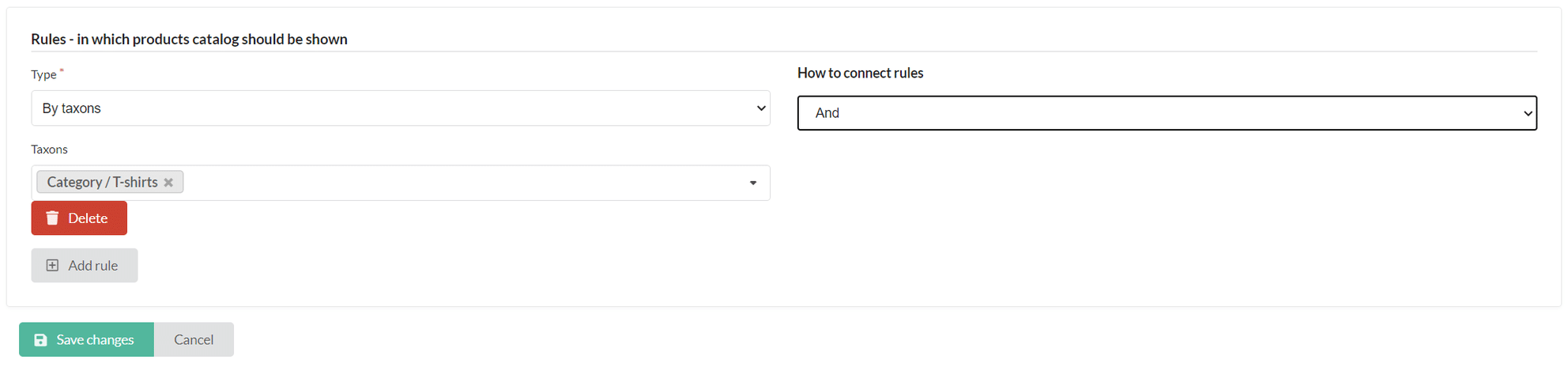
Step 3 - Define for which product catalog will be displayed
This is the last step during the catalog creation process.
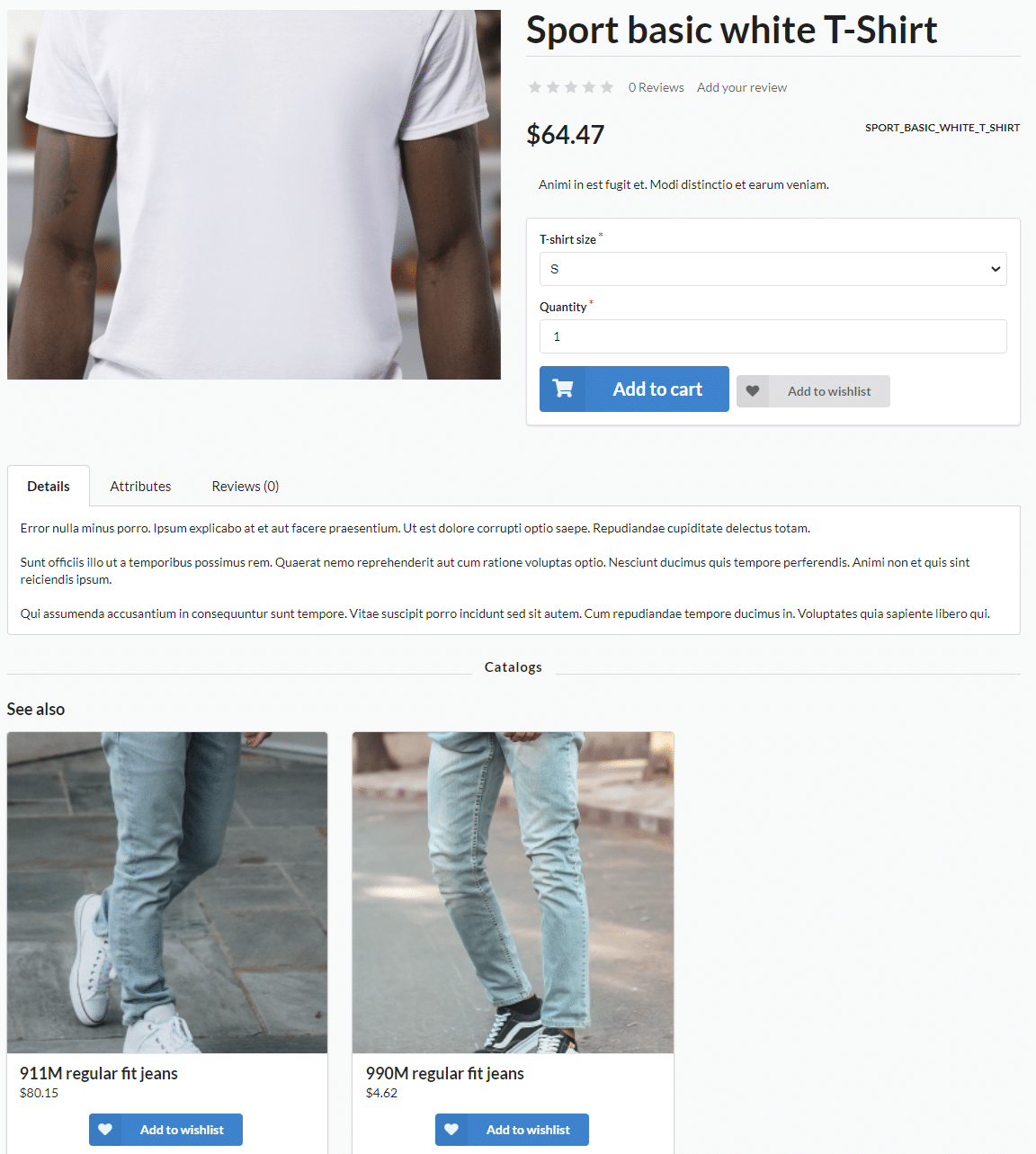
In our case, we would like to display this catalog for all T-shirts having T-Shirts taxon.

Summary
The catalog product creation process is easy to use by going through 3 steps.
In the following examples, our goal was to display jeans products on the t-shirt's product carts to suggest complementary products.

Technical Overview
The plugin delivers two handy Twig functions which can be implemented freely in the project:
- bitbag_render_product_catalogs - renders catalogs for product passed as an argument to twig function
Usage:{{ bitbag_render_product_catalogs(product) }}
Also in function is available to pass optional arguments like:- date in string format
- template path (default is @BitBagSyliusCatalogPlugin/Product/showCatalogs.html.twig)
{{ bitbag_render_product_catalogs(product, '2021-01-01', '@BitBagSyliusCatalogPlugin/Product/showCatalogs.html.twig') }}
During catalog creation in Rules - in which products catalog should be shown sections is available to define for which products catalog will be displayed.
- bitbag_render_product_catalog - renders single catalog by catalog code passed as an argument
{{ bitbag_render_product_catalog('test_catalog') }}Usage:1{{ bitbag_render_product_catalogs(product) }}
In this case, the template file is getting from catalog configuration.
<div class="rtb-text-box is-blue-100">If you have any issues with the SyliusCatalogPlugin, please contact us and we will be happy to help.</div>



