In the third and final part of the series about eCommerce migration, we will go through the topic of third-party integrations, as they are often extremely valuable parts of eCommerce stores that simplify many processes and enhance customer experience by offering additional features and functionalities that the eCommerce platform itself may not natively support. Further in this article, we will describe the eCommerce website design and its role that companies often underestimate during migration. Finally, we will briefly describe the final steps of eCommerce migration.
Quick Jump
- Integrations with external systems
- The design process during eCommerce migration
- How the design process looks like
- Brief summary of the design process
Integrations with external systems
In today’s digital world, eCommerce websites must be agile and capable of seamless interaction with various external systems, such as payment gateways, inventory management software, or customer relationship management (CRM) systems. However, third-party integrations require accurate information on how they connect with the chosen eCommerce platform. As mentioned in the first blog of this series, each platform is different, so out-of-the-box functionalities and integration possibilities vary widely.
Usually, integrating external systems becomes the hardest part of estimating the cost of migration due to the lack of documentation of the solution or even information about transferring data from the eCommerce system to third-party integration and vice versa.
For example, let’s take a look at Enterprise Resource Planning (ERP) that connects with an eCommerce website. To successfully implement it in a new eCommerce store, developers need to know how those systems exchange data with each other and what type of data is exchanged.
Therefore, the most optimal way to integrate external systems with the new eCommerce site is to understand how the current online store has connected with third-party systems so far and what can be improved or extended in this matter.
During the migration, each planned integration should be thoroughly discussed. Define a clear purpose for each integration as well as consider new systems that can improve your business operations. Well-integrated systems facilitate the adoption of new features and technologies, ensuring that the eCommerce store remains competitive and can adapt to changing market trends and customer preferences.
The design process during eCommerce migration
After preparing the strategy for integrations with external systems, another important aspect of migrating the website is planning the eCommerce web design. It’s worth pointing out that the process of creating the design is often the time when a customer also discovers that the website is still lacking some functionalities crucial for operating the website.
The role of eCommerce website design during platform migration
The design of the eCommerce website is not only its appearance but also how particular elements work within the online store. It is a bridge between a user and the website. eCommerce migration creates a perfect opportunity to revise what elements worked great for us in the context of selling online and should be implemented in a new eCommerce website and what areas of the store were troublesome and could be improved. Moreover, migrating the website to another eCommerce platform requires templates to be adapted to it. While doing so, eCommerce businesses can also think about the data that was omitted before but also requires migration.
It should be noted that it’s pretty difficult to migrate the website and keep it exactly the same. Each platform is different, and they vary slightly in terms of reading data, formatting content, and supporting various functionalities.
However, design helps to connect business requirements and customer needs. It takes into account the technological capabilities and limitations of a given platform. Due to that, the design process helps to get a full picture of the situation for all sides that participate in the eCommerce project. It is also the time to rethink the brand’s visual identification.
The design of an eCommerce website should be visually appealing, as well as intuitive and practical.
A migration process should not negatively impact customer habits and preferences on the website – it can impact conversion rates as a result. To better picture that, think about the scenario where a popular online bookstore redesigns its website. The previously easy-to-find search bar is now hidden in a menu, and the familiar categories are replaced with less intuitive ones. Regular customers, accustomed to the old layout for quick searches and purchases, become frustrated with the extra time and effort needed to locate their favorite genres or authors.
How the design process helps to prepare for eCommerce migration
1. By looking at the front end of the website, we can easily see what should be added, changed, or removed. Applying changes at the beginning is easier than changing the code during the migration. What’s more, implementing new functionalities is also easier, as we can see them first and then decide if we want to keep them. As previously mentioned, it’s easier to look at the eCommerce store as a whole, providing a comprehensive overview, as we can go through many areas of the website, like the shopping cart, checkout, home page, and other crucial sections.
2. The documentation of design helps developers implement templates and maintain consistency in the project, as documentation provides information about components, colors, fonts, icons, etc. Due to that, they do not have to figure out or guess how a particular element will interact with other ones (for instance, hover functionality), which significantly reduces the time and cost of the project. Moreover, Style Guide allows you to easily make changes and develop the website in the future by providing thorough documentation of various parts of the website.
3. The project of desktop and mobile versions allows for a thoughtful and consistent user experience regardless of the device a client uses to shopping online. Thanks to them, the whole team knows how the store will be displayed on different screen resolutions. The desktop version provides a comprehensive view of the website’s features, layout, and functionalities, allowing for a detailed examination of the user interface and overall user experience. This evaluation ensures that all essential elements, such as navigation menus, product listings, product pages, and checkout processes, are optimized for larger screens. At the same time, examining the mobile version addresses the unique challenges and opportunities presented by smaller screens and touch interactions.
eCommerce website examples
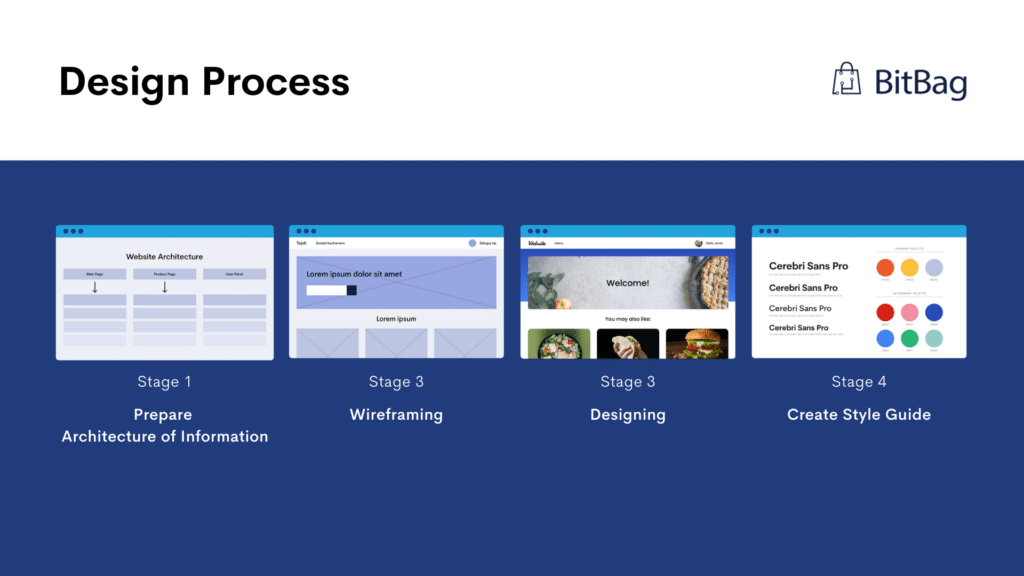
How the design process looks like

1. Preparation
The first step in designing the website is gathering information about the eCommerce project. In BitBag, we do it in the form of workshops. Workshops are the time when we “interview” the customer by asking various questions about the new online store, such as “Who is your audience? What are their needs?” and “What is the direction that the design should follow?”. Understanding the business goals and customer needs is essential here. To do so, a business can, for example, compare the website with the ones that he or she likes or the ones that should be an inspiration for the project. At this stage, it is also worth talking about the strengths of the website, what works and what could be improved, and what aspects make it stand out from the competition.
2. Wireframing
The next task is preparing the prototype of the website. This step, also called “wireframing,” involves creating a visual blueprint or skeletal representation of the website’s layout and structure. Here, the placement of key functionalities and components of the eCommerce website is analyzed and planned.
3. Designing
After the aim of the project is known and we established the coherent vision of the website, it is time to do the creative work. Our new eCommerce website receives detailed elements, including colors, high-quality images, and typography, to create a visually appealing representation of the eCommerce business.
4. Style Guide
While working on the website’s design, the Style Guide is also created. It is a visual documentation, the role of which, as mentioned earlier, is very important. Style Guide helps maintain design consistency across various elements of the website and provides valuable information for the developers. It usually contains fonts, colors, UI patterns, components library, and more.
How much does it cost to build your own eCommerce website?
Brief summary of the design process
Design is a very important process that is sometimes underestimated. It provides extremely valuable insights for all parties involved in the eCommerce project – business owners see how the website would look like, backend developers see how the website should work, and frontend developers see how to implement it. Thanks to the design process, everyone is on the same level and can establish a cohesive vision of the project.
A well-thought-out, attractive, and consistent eCommerce website design gives users a sense of professionalism that increases trust in the brand and helps it stand out from the competition.